Gutenberg can do that!
A new editor is coming to WordPress, the project code name is Gutenberg but at some point it will be just the WordPress editor, for now it is referred to as Gutenberg or the Gutenberg editor.
The focus of this article is on some of the new features you can do with Gutenberg. If you are interested in the why question, see this excellent post on the WP Tavern: Why Gutenberg and Why Now.
Block Editor
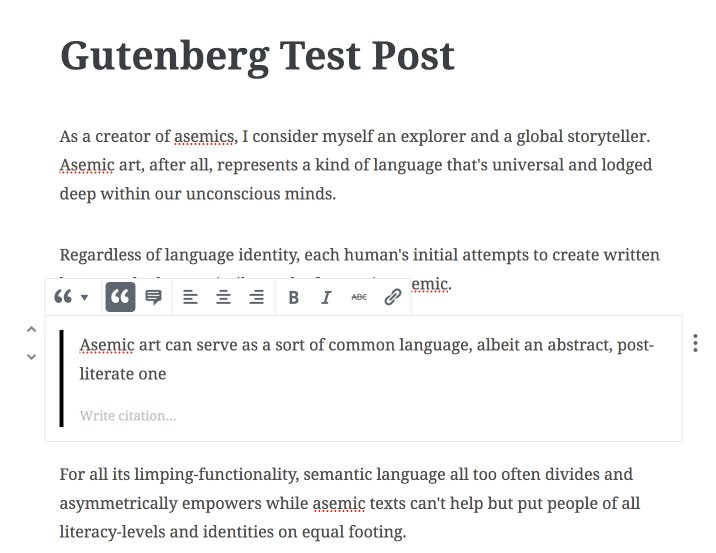
First up, Gutenberg is a block editor which simply means each piece of a post in Gutenberg is a distinct block which can be manipulated in different ways. For example an image or video inserted is a block, pull quotes, and even paragraphs; each of these are individual blocks which can be moved around or styled in different ways.
The goal is to allow you to create a media rich post without needing to write any HTML or require special plugins. You can do it just using the standard editor. For example, you can see where in your post you want to add a pull quote and move it around as you create more content. You can even drag and drop blocks to rearrange.

Paste Markdown
I love markdown! I write most of my notes in markdown. I even wrote a markdown web server at one point, the idea was all you need is folders of markdown files. I still like the idea but it is limiting to some degree, but I digress. Back to Gutenberg, markdown and Gutenberg get along pretty well.
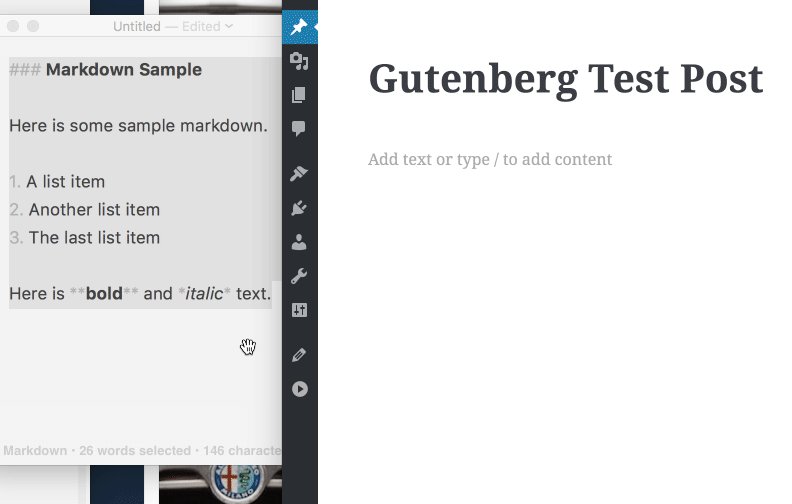
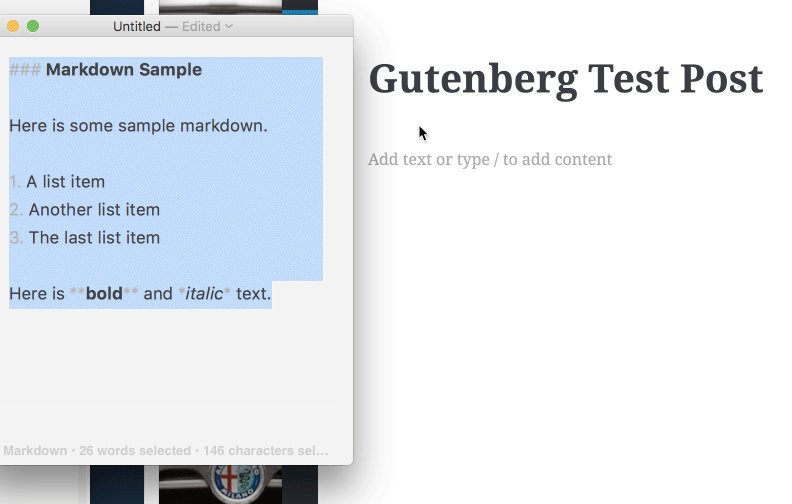
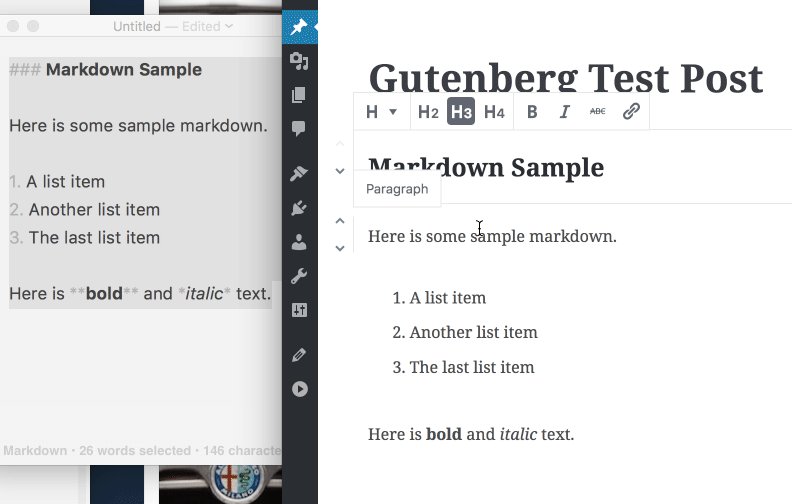
If you copy and paste markdown into Gutenberg, it will automatically convert the whole document to blocks. All your links, blockquotes, code snippets, and other formatting are nicely converted to their proper Gutenberg blocks.
It’s pretty magical.

More Paste Magic
You can drag and drop images from your desktop to Gutenberg, but even cooler if you like copy and paste, you can copy the image data and paste it into Gutenberg. It will automatically insert the image and upload it to your media library at the same time. No need to bother with saving a file, uploading the file, and then inserting the image.
More magic.

Shortcuts
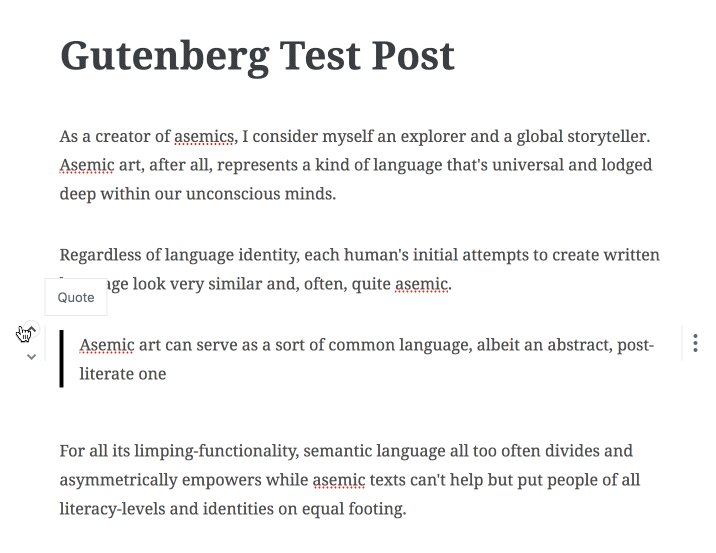
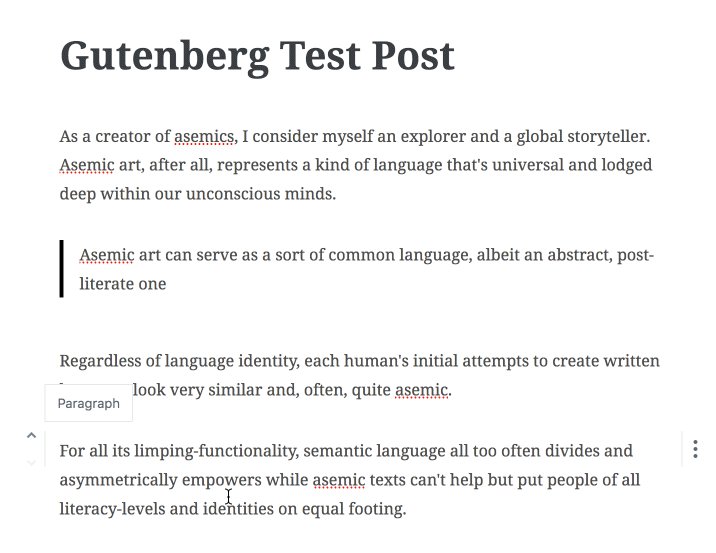
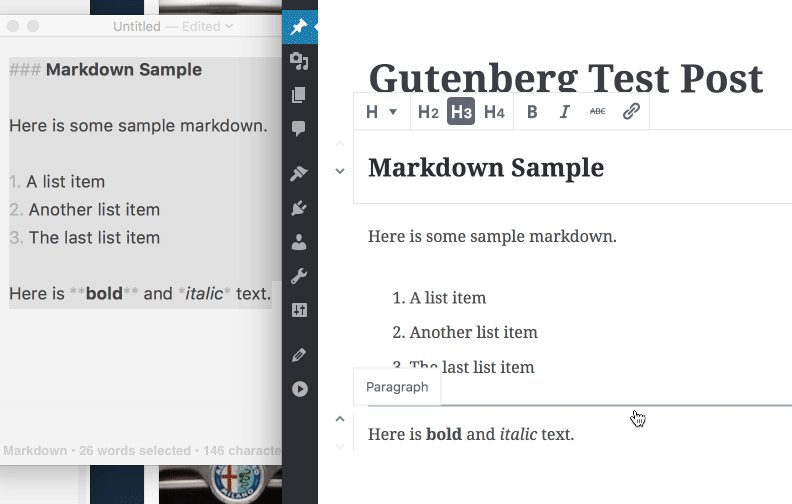
Gutenberg has a few shortcuts to make things a bit easier. When starting a new block you can use / to switch a block type. You can also transform blocks to different block types, want that paragraph to be a heading no problem.

Shortcut Example
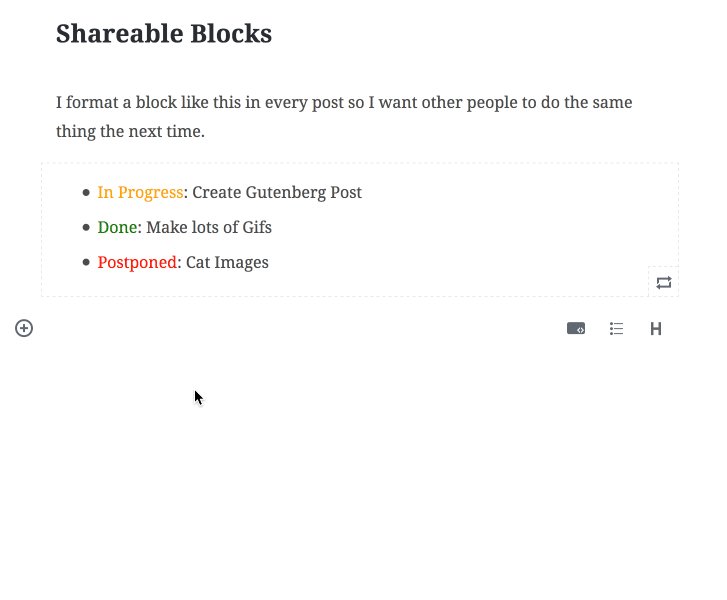
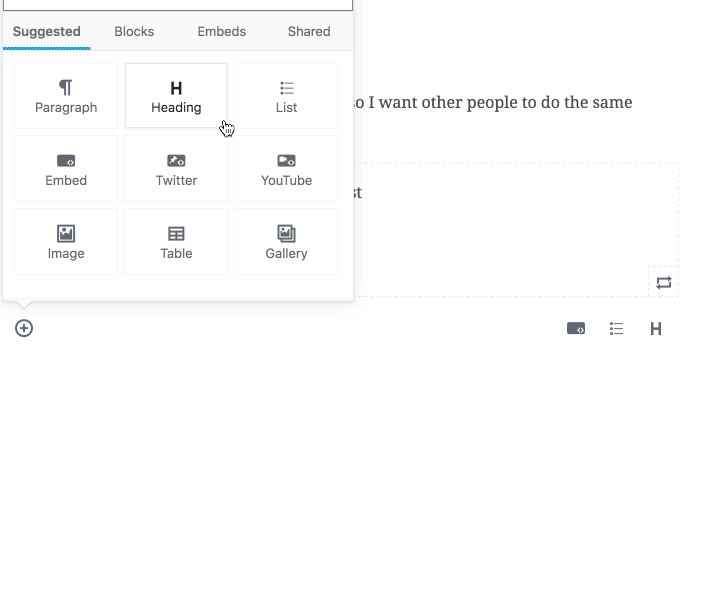
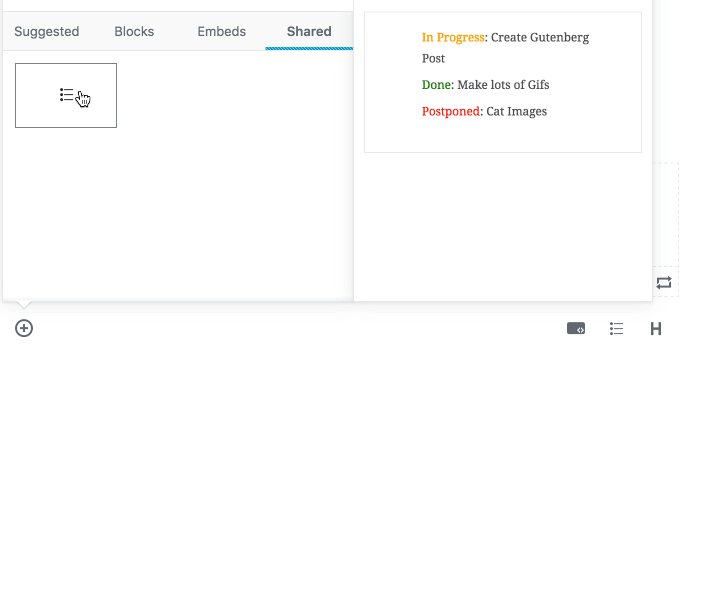
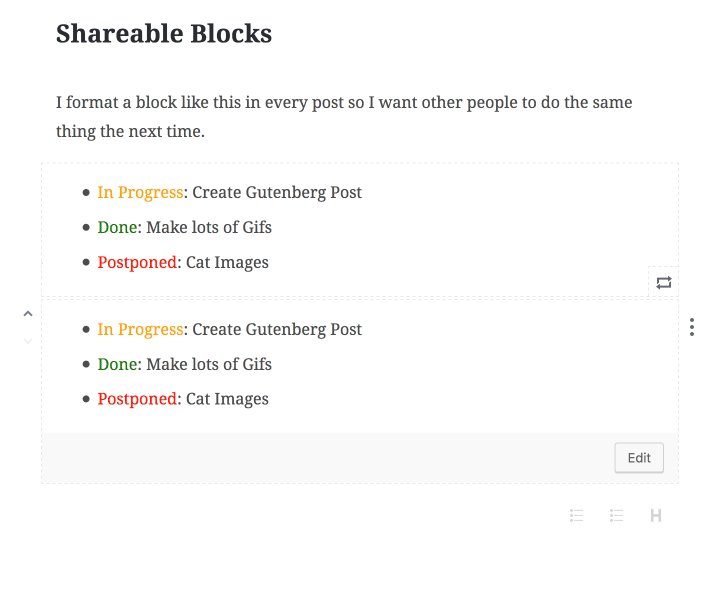
Shareable Blocks
One nice way to extend Gutenberg easily is to create your own custom blocks called “Shareable Blocks”. Basically you create your template block and save it; this can then be used in other posts with the same formatting.

Shareable Blocks Example
HTML Blocks
The above shareable block was created using custom HTML which you can do if you still can’t seem to get what you want out of existing blocks.The nice thing is you write the HTML at the block level and not need to mess with the entire post as HTML. It keeps everything isolated to that single block.
Summary
A few of the new features in Gutenberg, I’m pretty excited for the future of WordPress editing. Gutenberg is available now as a WordPress plugin, which you can install on your local install. It is still under active development, but quite stable, I use it everywhere. We welcome any help with the project, details available at Gutenberg github repo.
If you are a developer and interested in extending and learning about writing your own blocks or other ways to extend Gutenberg, check out Riad’s Gutenberg Extensibility Workshop, it is setup as a WordPress plugin with a examples of different ways to extend Gutenberg.